다산 정약용의 어린이 학습서에서 글자를 만들어보기
폰트 만드는 것을 셰이프가 아닌 다시 원래 방식인 스트로크 기반으로 다시 돌아왔습니다. 일단 반성문용이라서 ^^
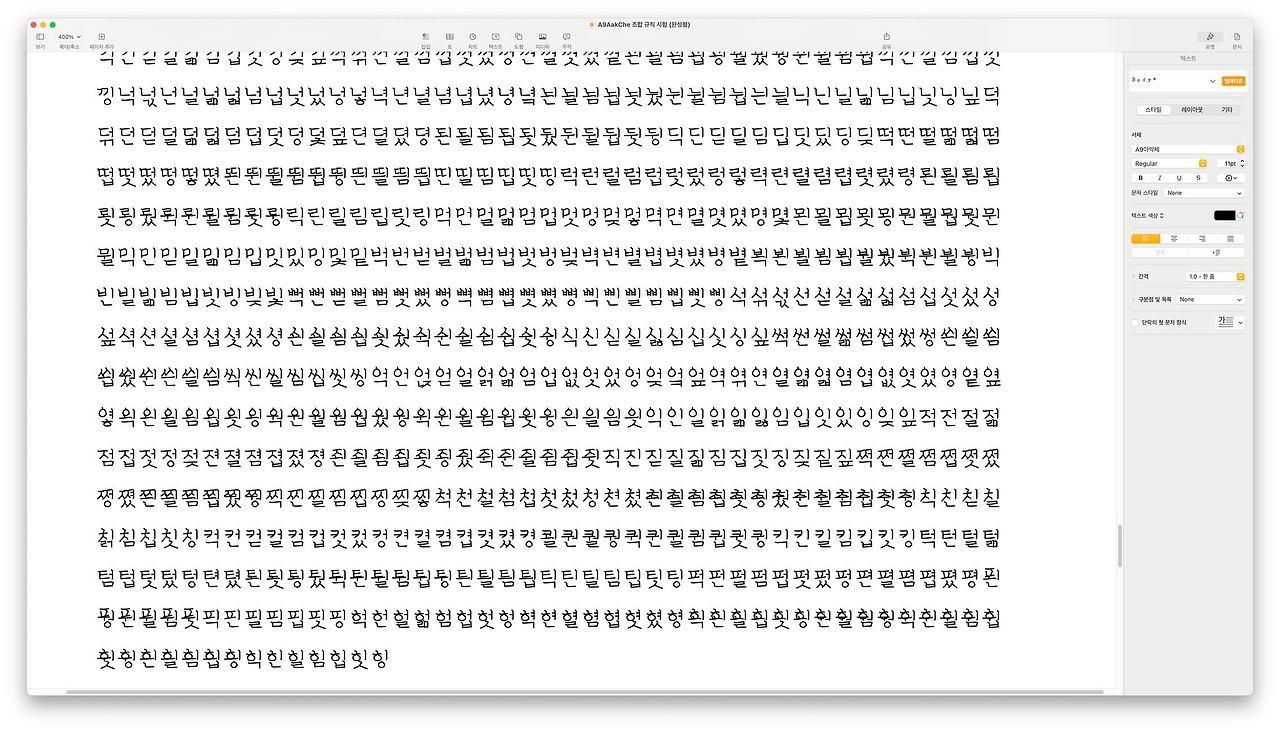
조선시대 영어, 한자, 일본어 교재에서 출판사 굿즈인 폰트 만들기를 해보고 있습니다. 옛한글 소리, 새김이 나오는 사라진 글자들 전부 넣는 중인데 폰트 자리가 없어서 표기하기 힘든 것들이 조금 있었는데 그건 실시간 생성 형태로 만들고
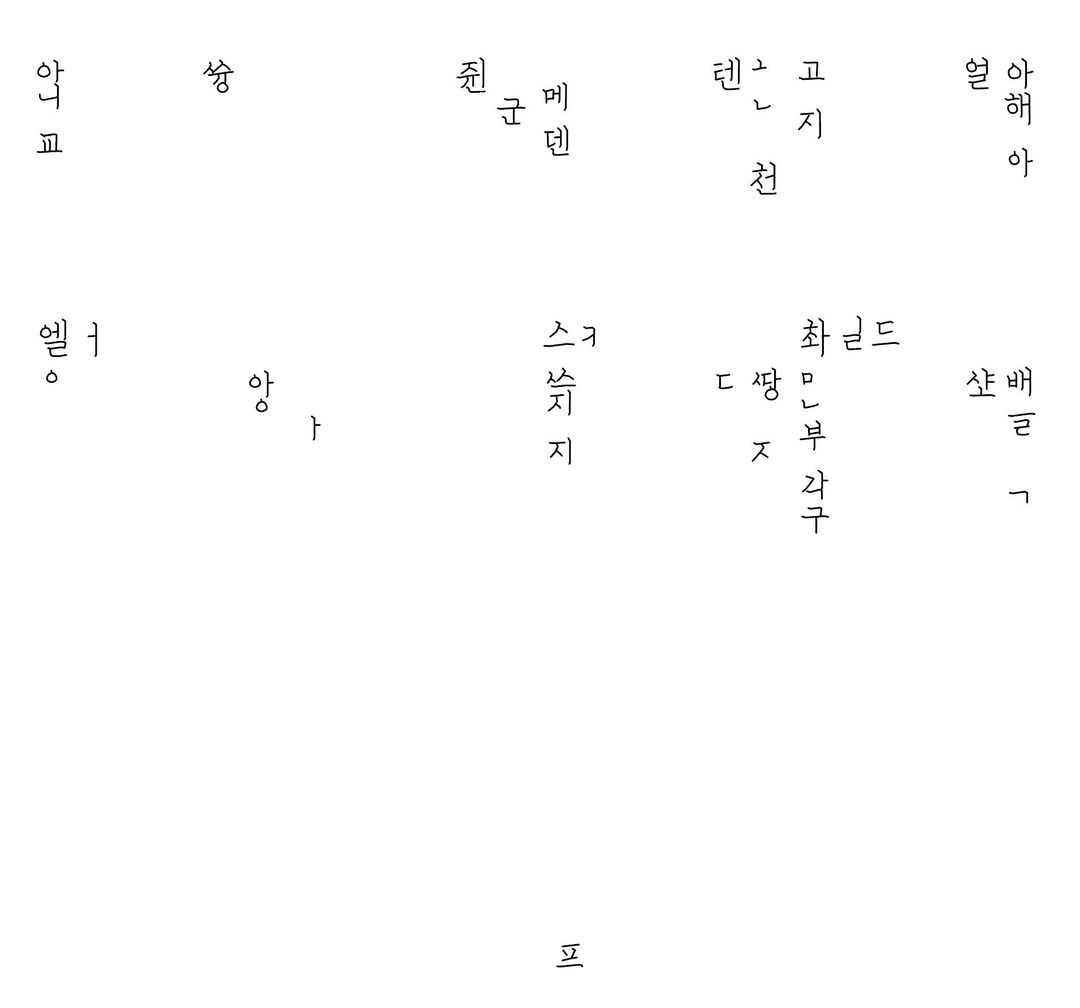
소스가 되는 조선시대 정약용 편찬 한자학습서 「아학편」 에서 한글, 영어, 일본어, 한자를 추출해서 벡터 스트로크를 샘플로 몇개 만들어 초성, 중성, 종성을 만들고 글자를 완성형으로 만들어 봤습니다.

이렇게 적은 글자의 구성으로 한글폰트를 만들었고 영문은 영문 전체, 일본어도 전체가 있어 그대로 그려봤습니다.

다산 정약용이 쓴 글씨(?)를 추출해서 초성, 중성, 종성 및 옛한글 발음 폰트를 구현은 대충해봤습니다. 영문, 숫자, 약물도 만들기는 했는데 온전히 제대로된 글씨체로 적용하려면 일관성이 있는 조형을 유지해야하는데 몇자로만 만드는 것은 한계가 있어 보입니다.
비슷비슷한 손글씨와 차원이 다른 일이 시작됐습니다. 게다가 세로로 글을 썼을 때 균형을 유지하며 만드는 것도 쉽지 않네요… 전용폰트 프로그램으로 폰트메트릭스를 조정해야 하는데 그게 빠르고 쉽게 할 수 있는 일일까 라는 생각을 하게됩니다.
세상에는 너무 다양한 글꼴의 배열이 있기 때문에 일단 하루아침에 이뤄질 일은 아니고 AI보다 사람을 써야 해결될 일이 아닐까 합니다. 다만 고정된 특정영역의 폰트는 무지막지하게 빠른 속도로 만들어 낼 수 있을거예요
더 적은 갯수의 조합으로…
원래 저희 책구매자에게 본인의 글꼴로 전자책을 읽을 수 있게 한글폰트 만들어주는 서비스를 해볼까 하고 있었는데 이러다 겨울될거 같습니다. ^^
그나저나 다이어리 꾸미는 앱은?